Advenis REIM
Web design - Developement - Evolutions
Overview
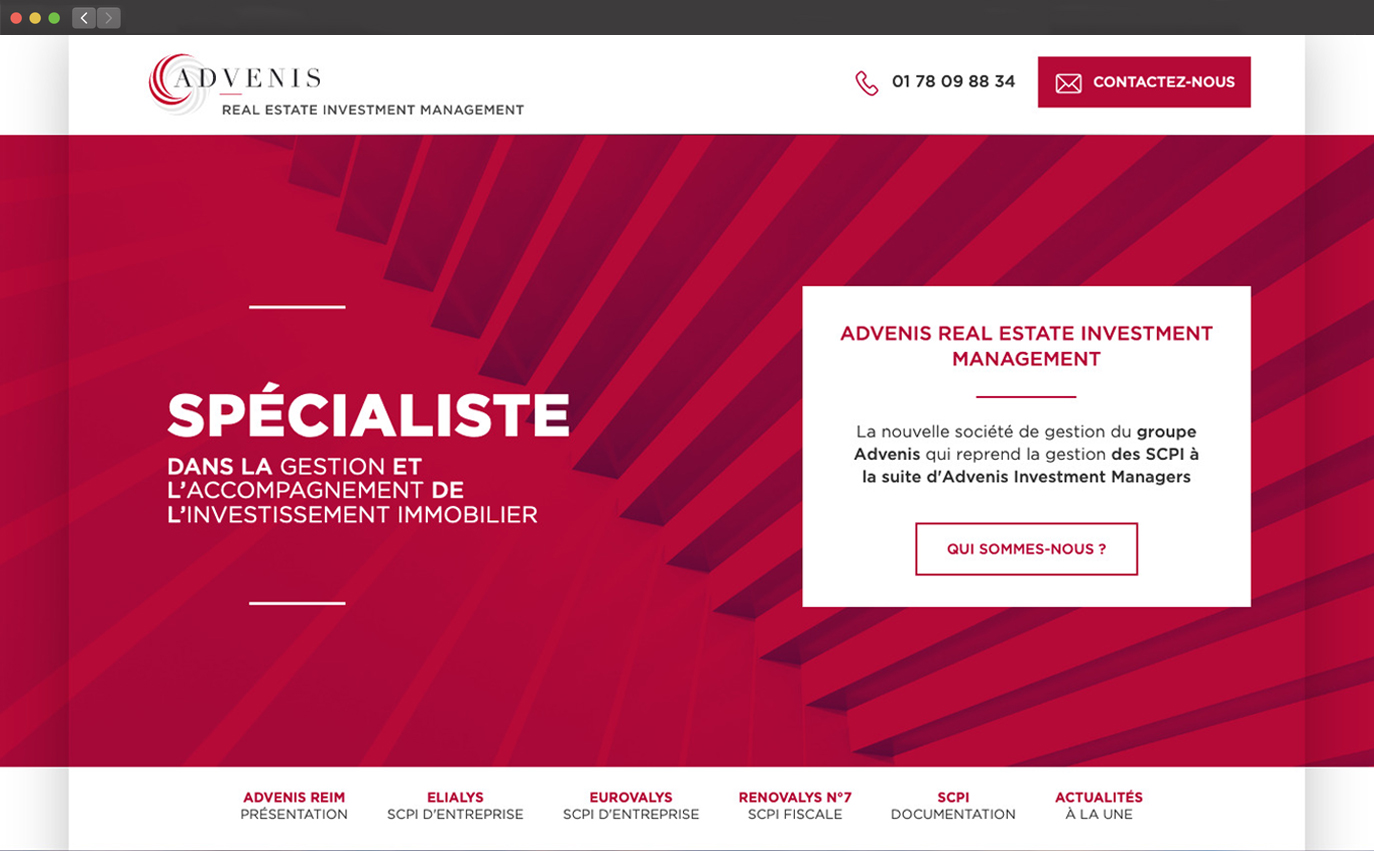
Advenis REIM is the new Advenis’ company which takes over the management of the real estate products after Advenis Investment Managers.
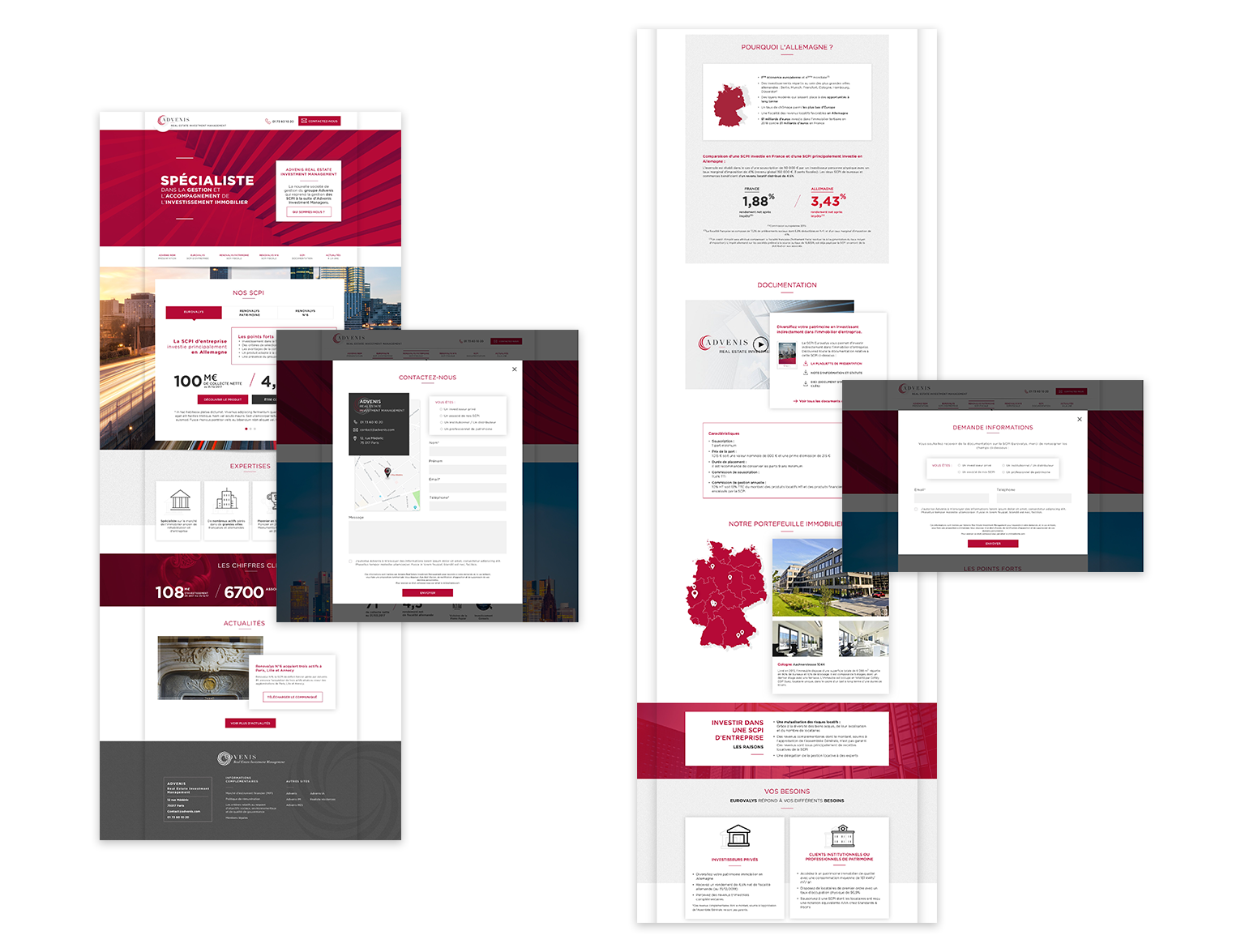
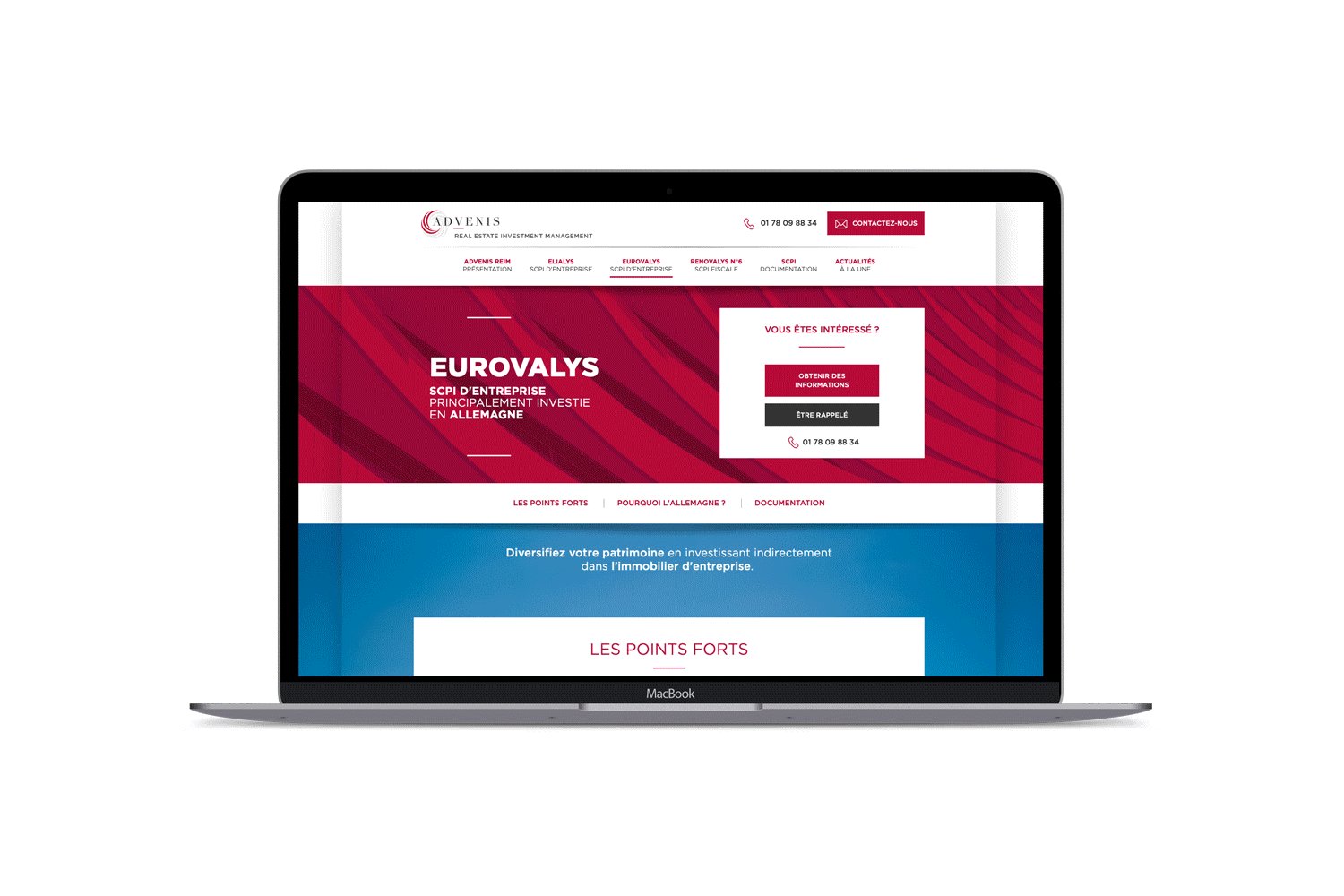
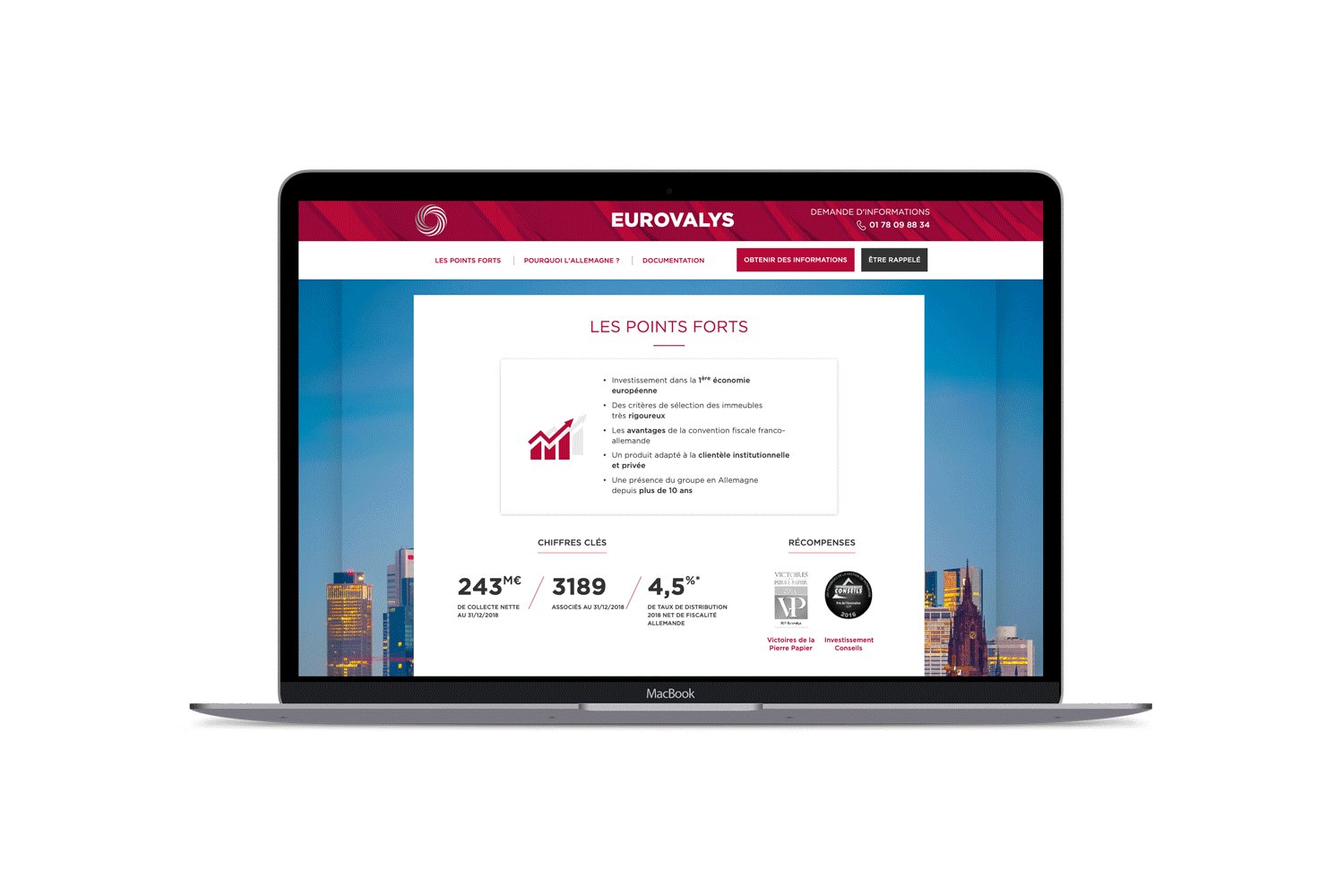
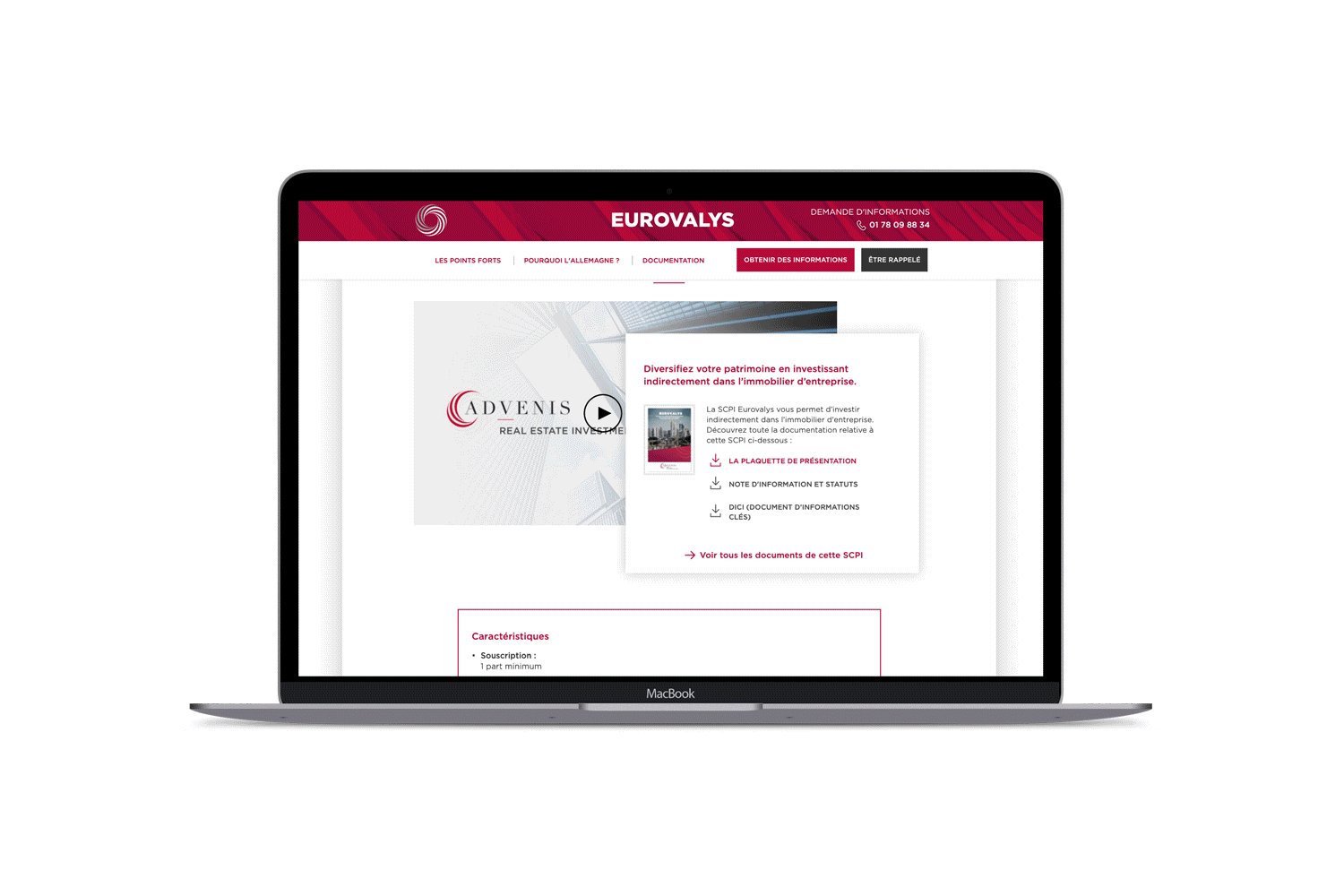
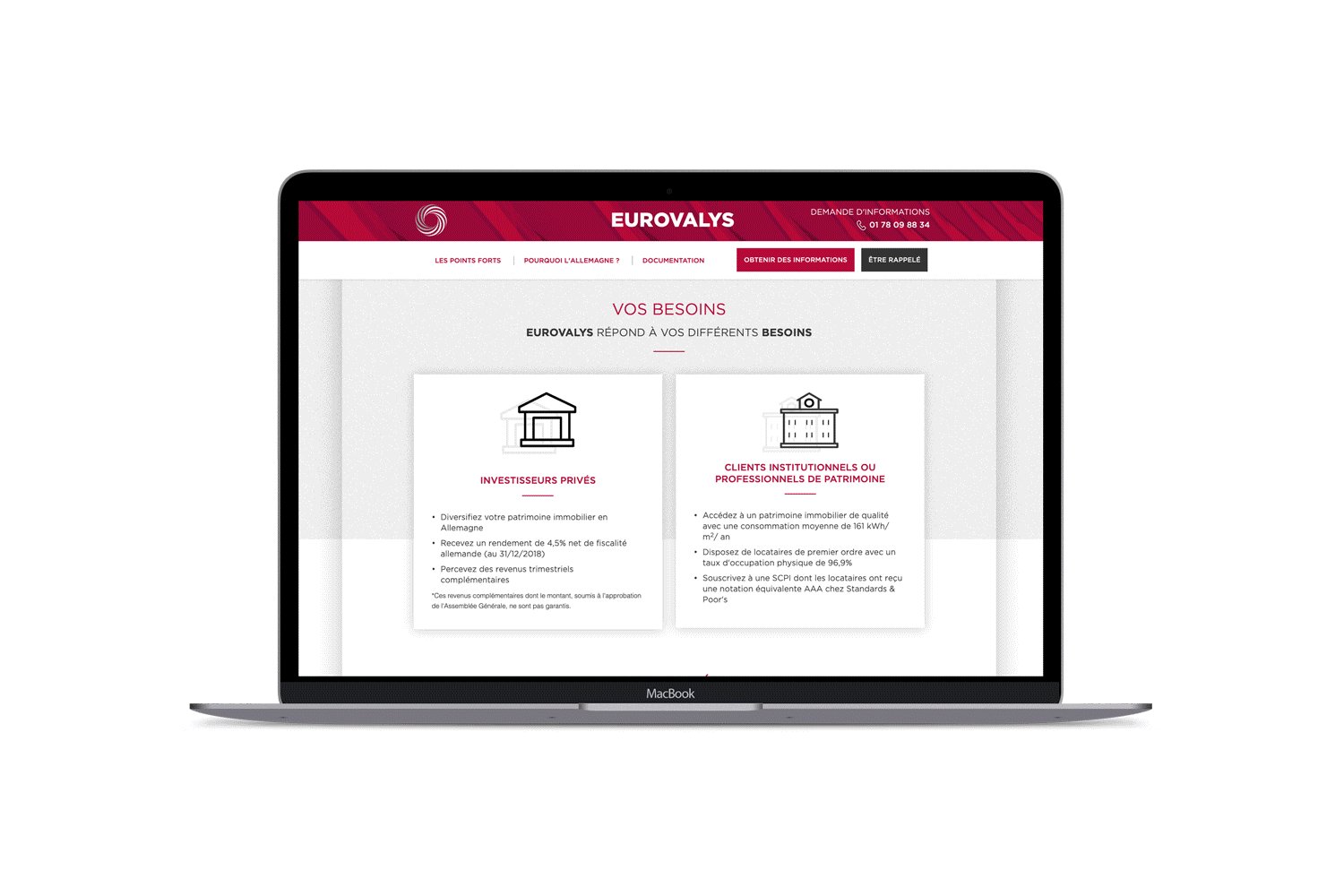
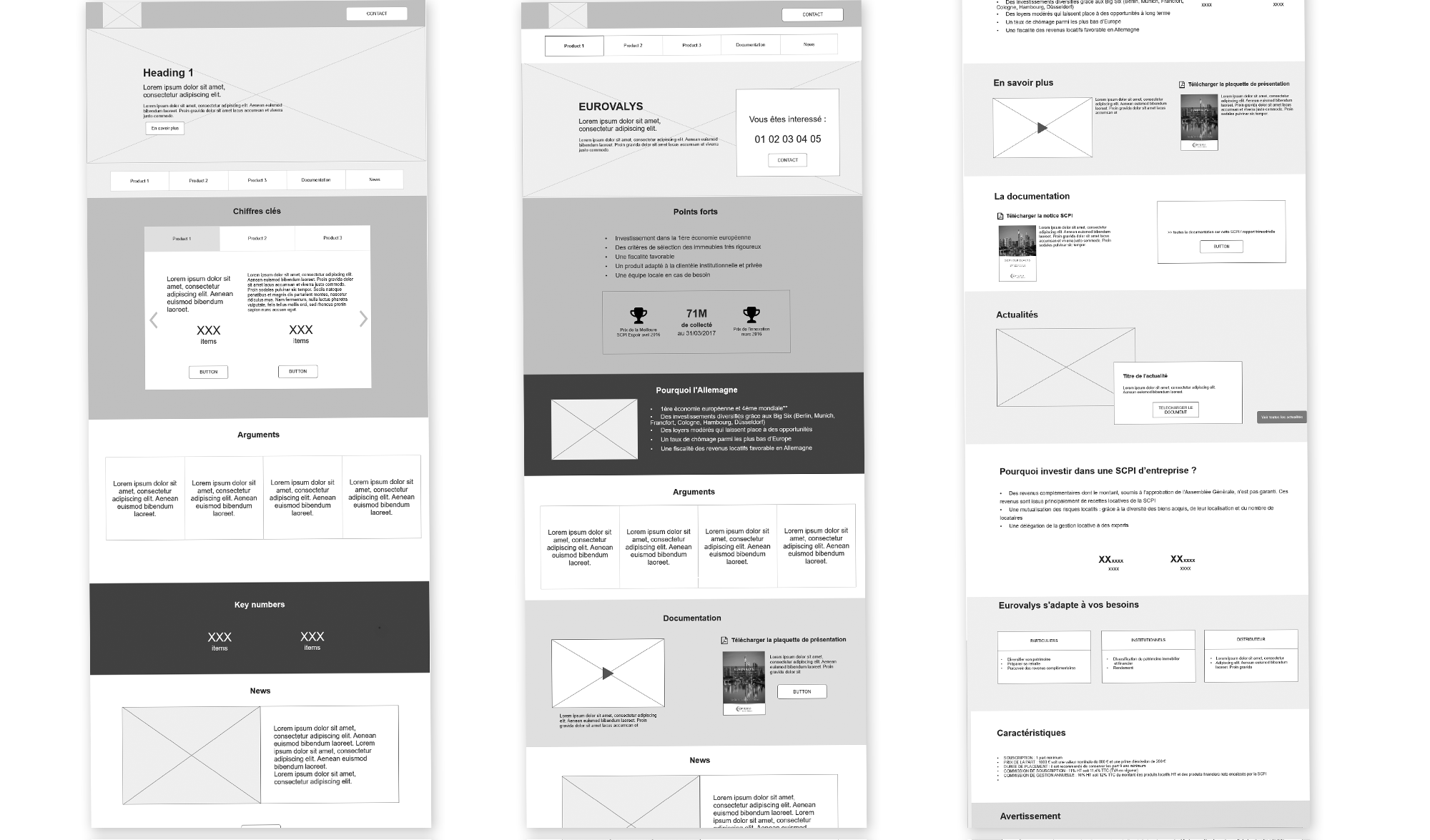
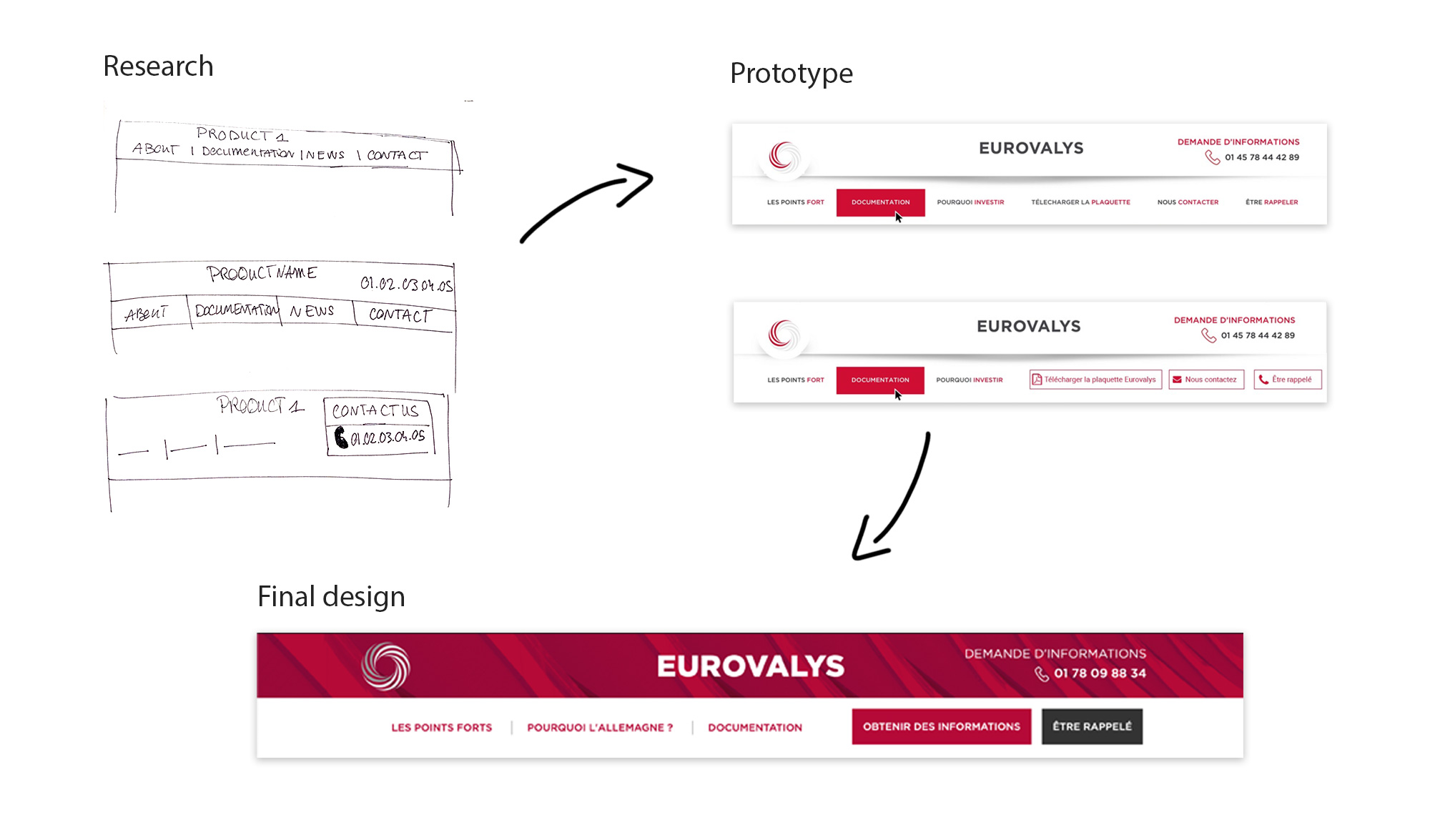
We were asked to rethink and redesign Advenis REIM's website respecting their identity and helping them to highlight their complex products: Real estate mutual funds.




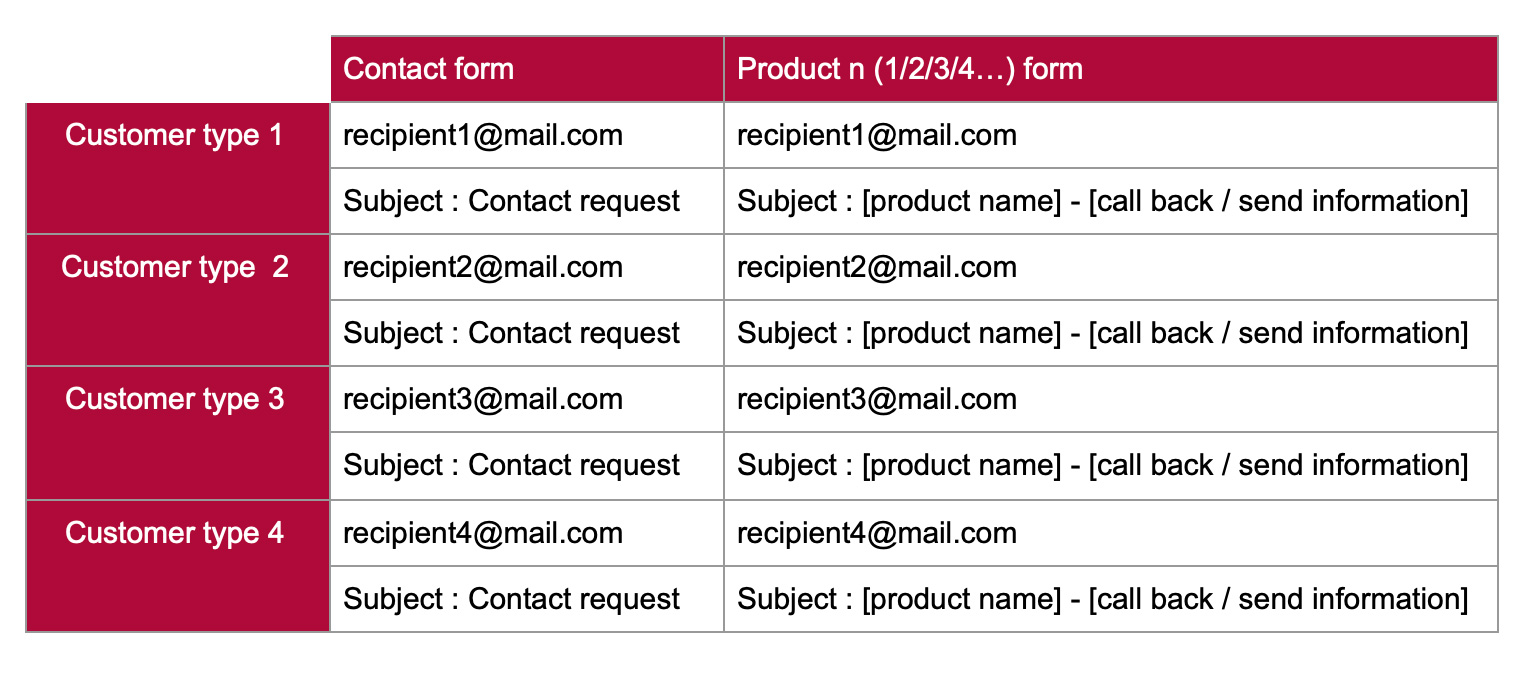
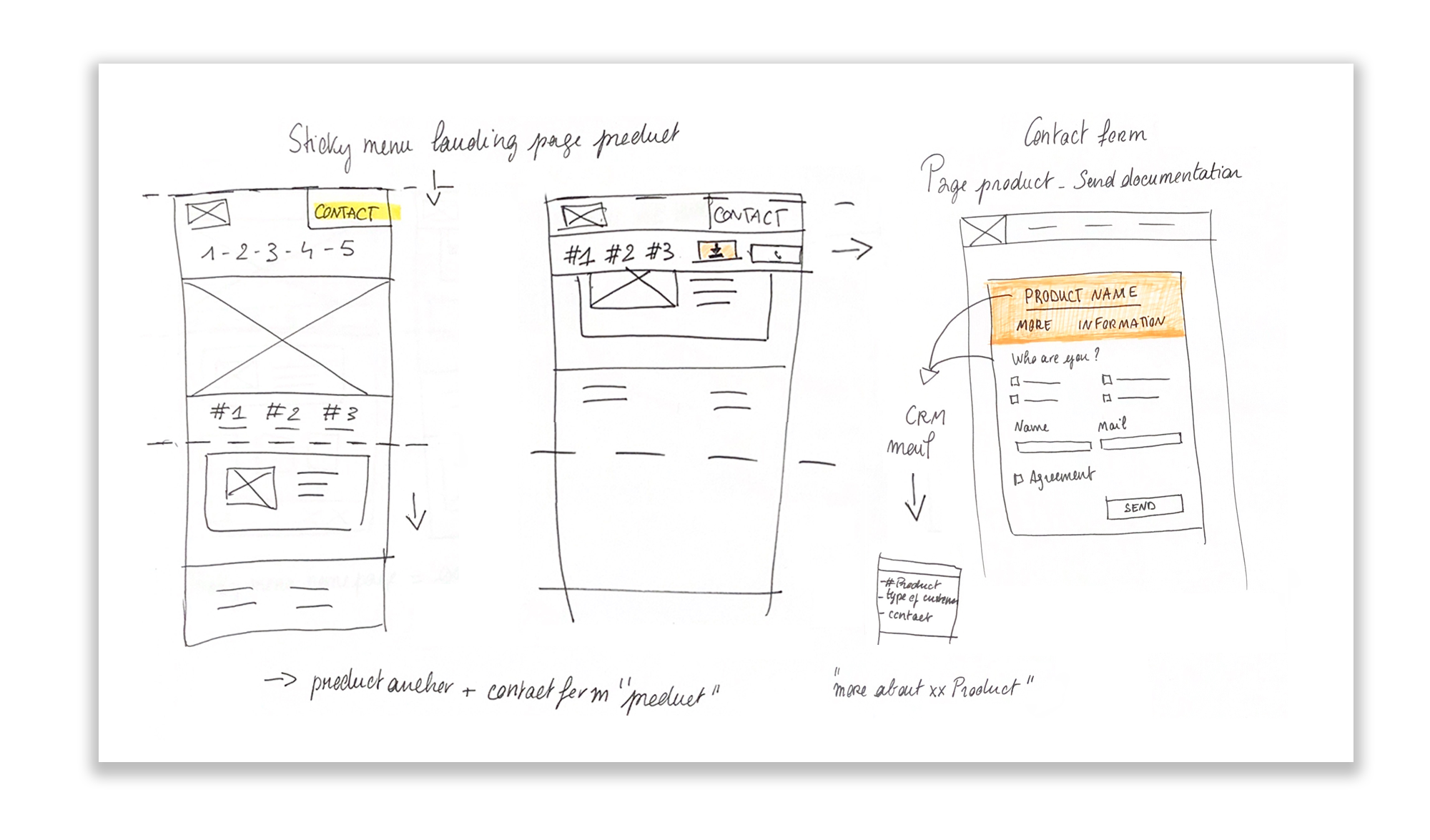
 Product : A specific one for the product landing pages with 2 differents access "Call me back" or "Send me more documentation" > shorter, focused and with the minimum informations required depending on the request (phone or email)
Product : A specific one for the product landing pages with 2 differents access "Call me back" or "Send me more documentation" > shorter, focused and with the minimum informations required depending on the request (phone or email)