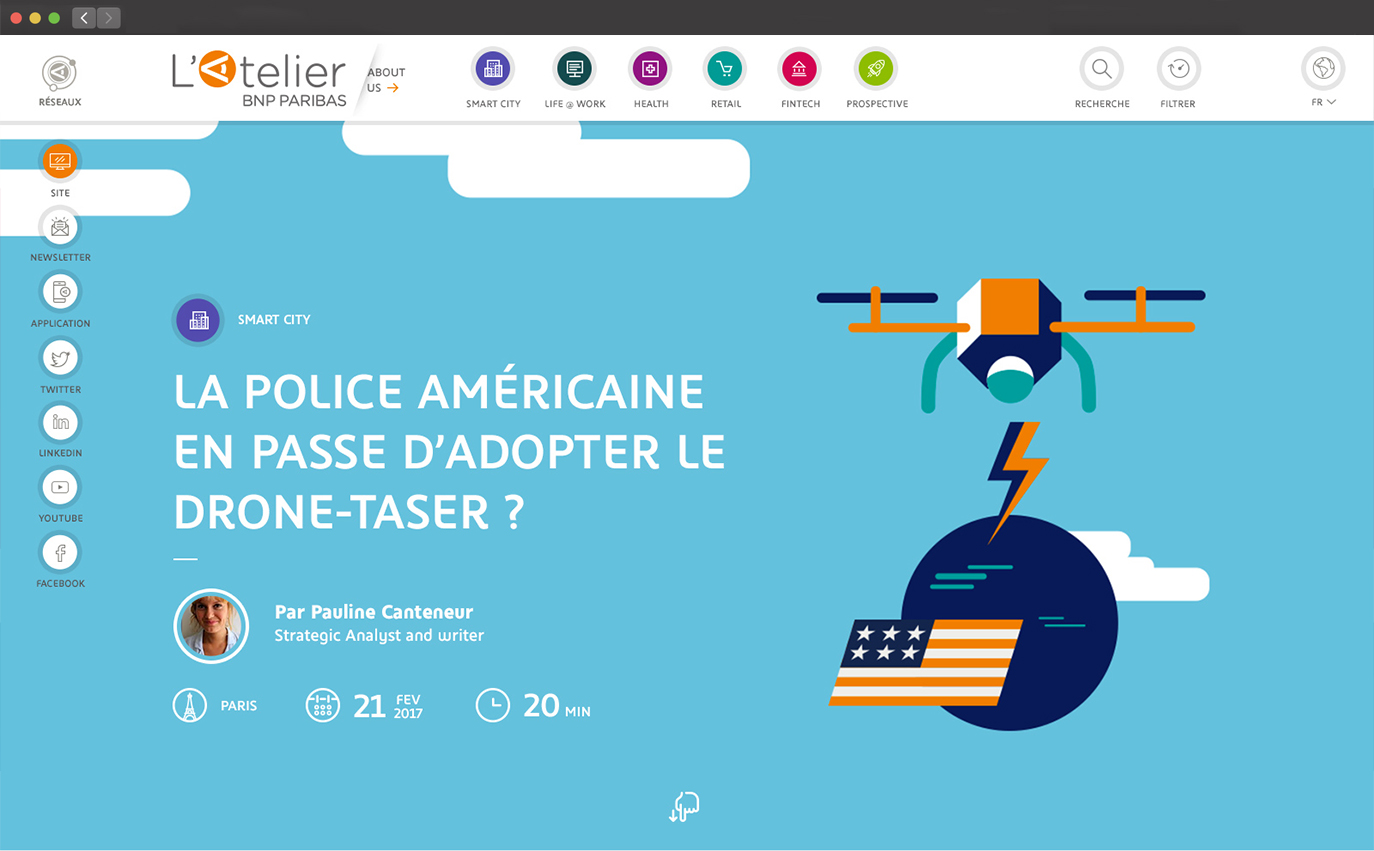
L'Atelier BNP Paribas
Web design - Developement - Agile project
Overview :
L'Atelier is, since 97, the prospective media about innovation and new technologies build by BNP Paribas.
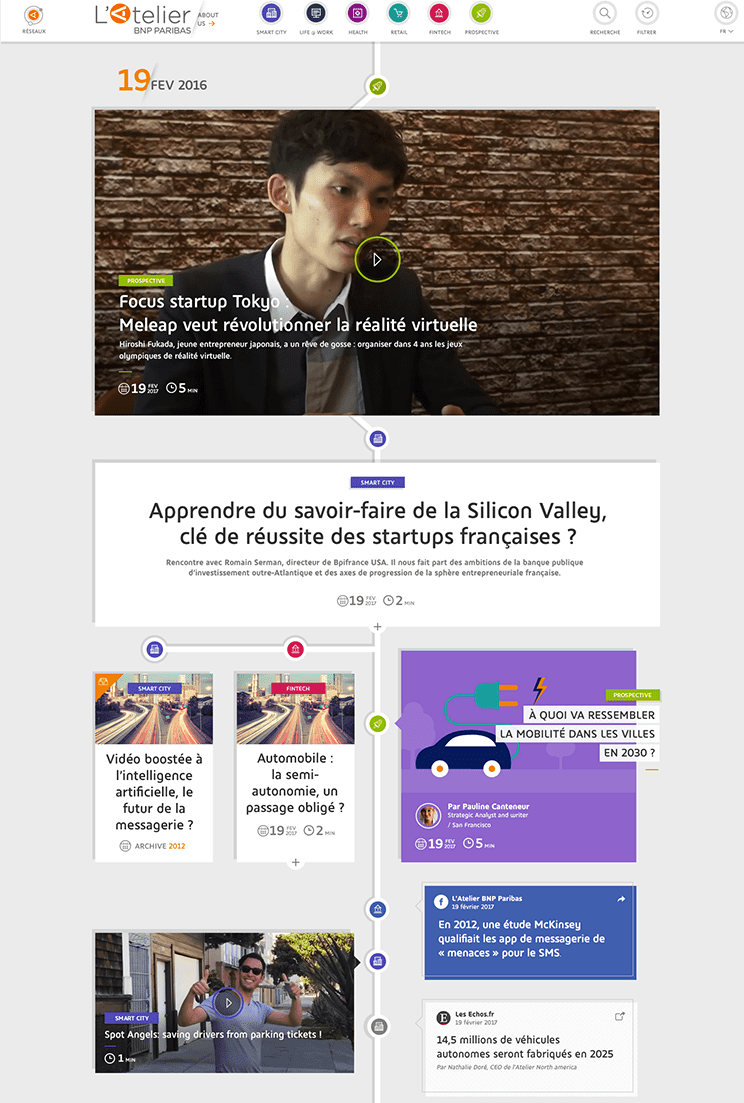
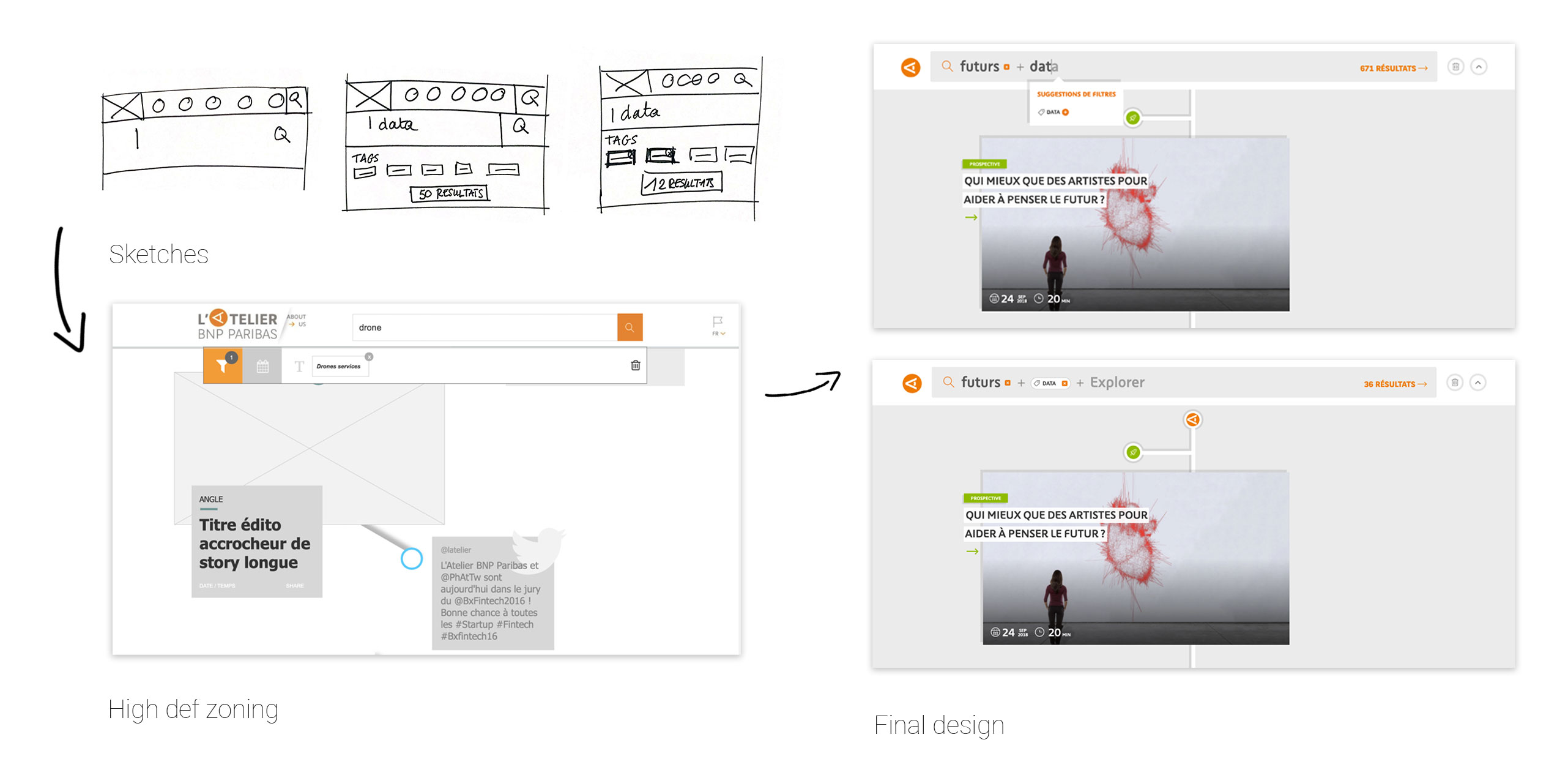
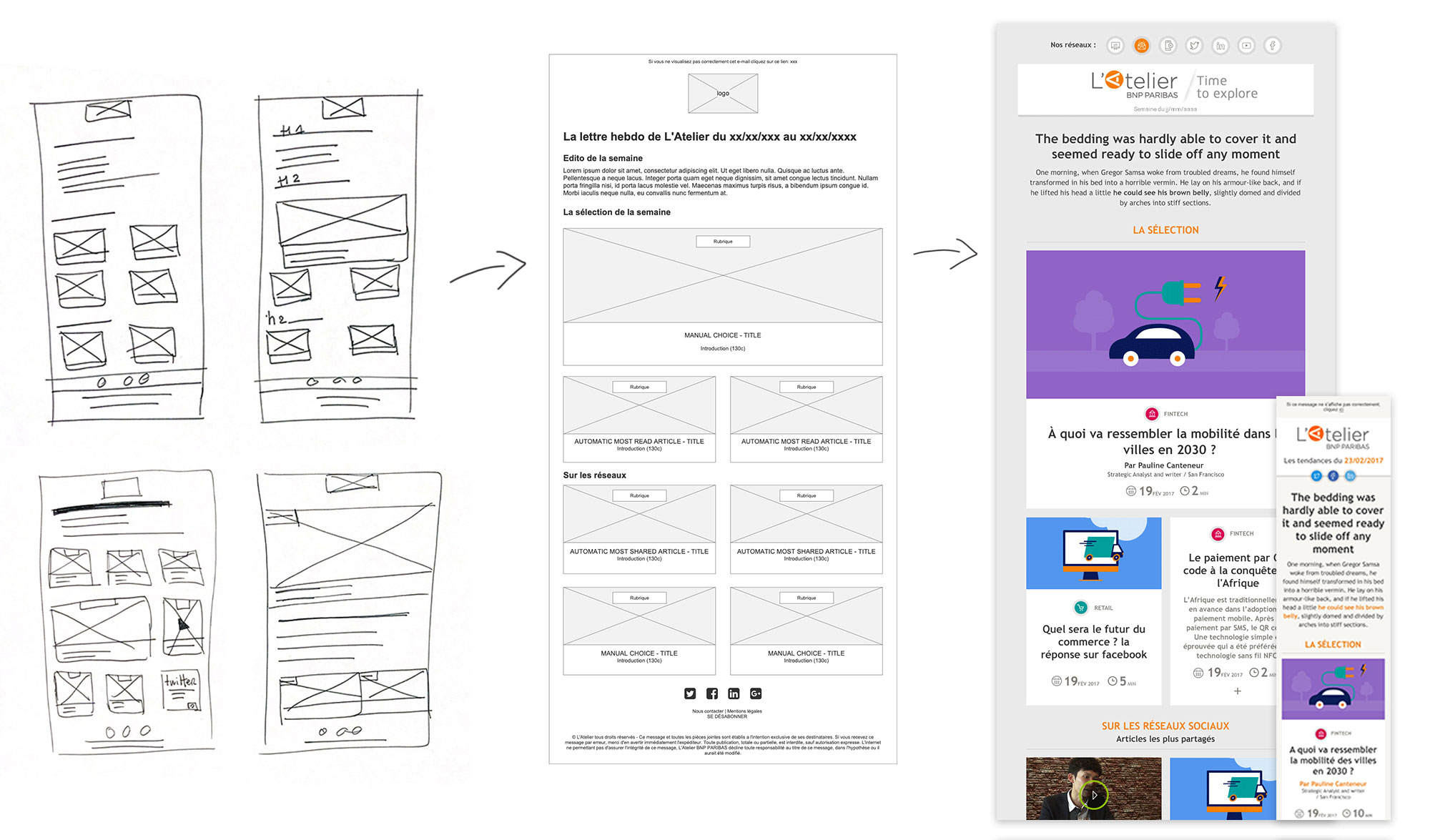
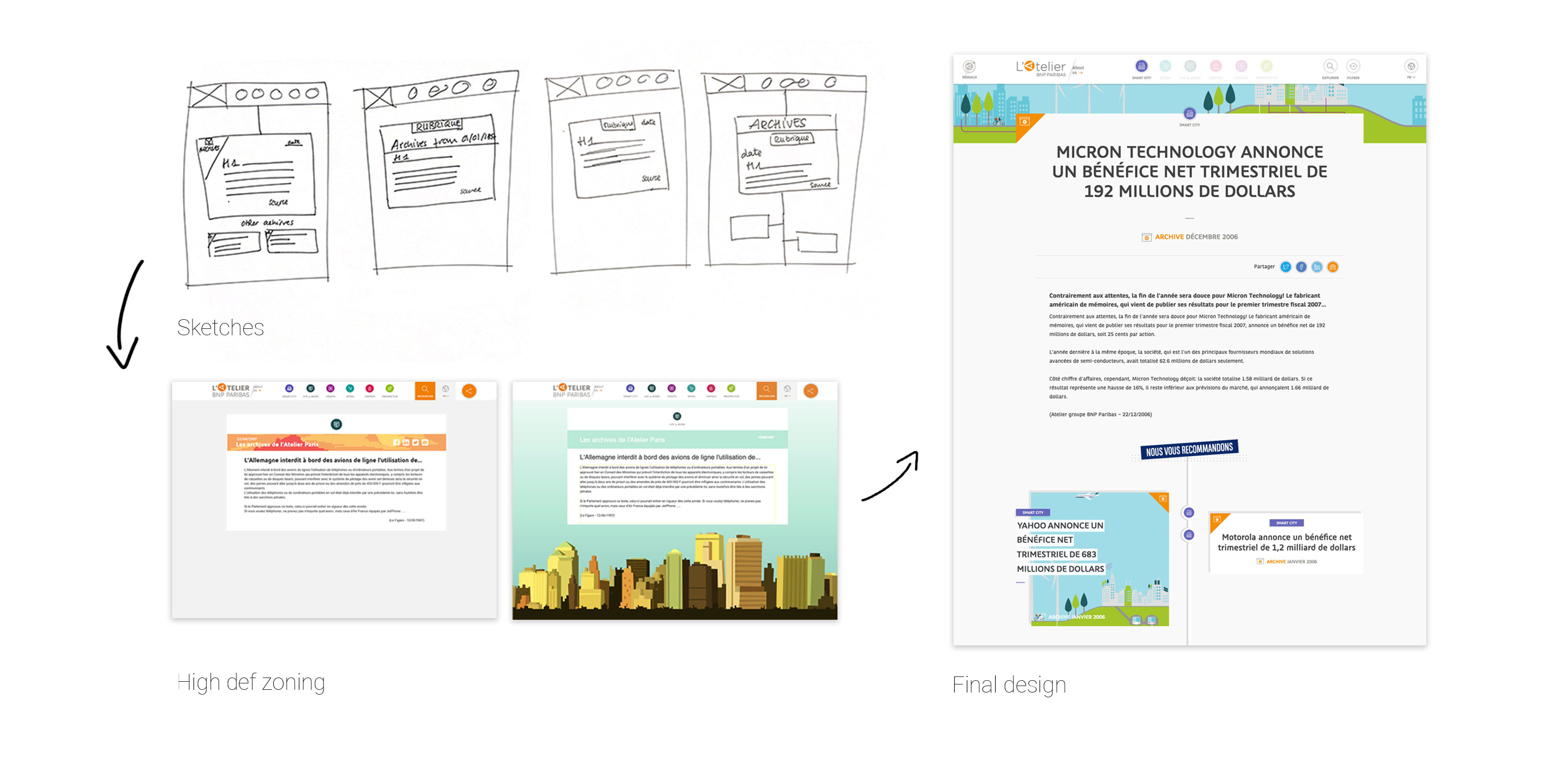
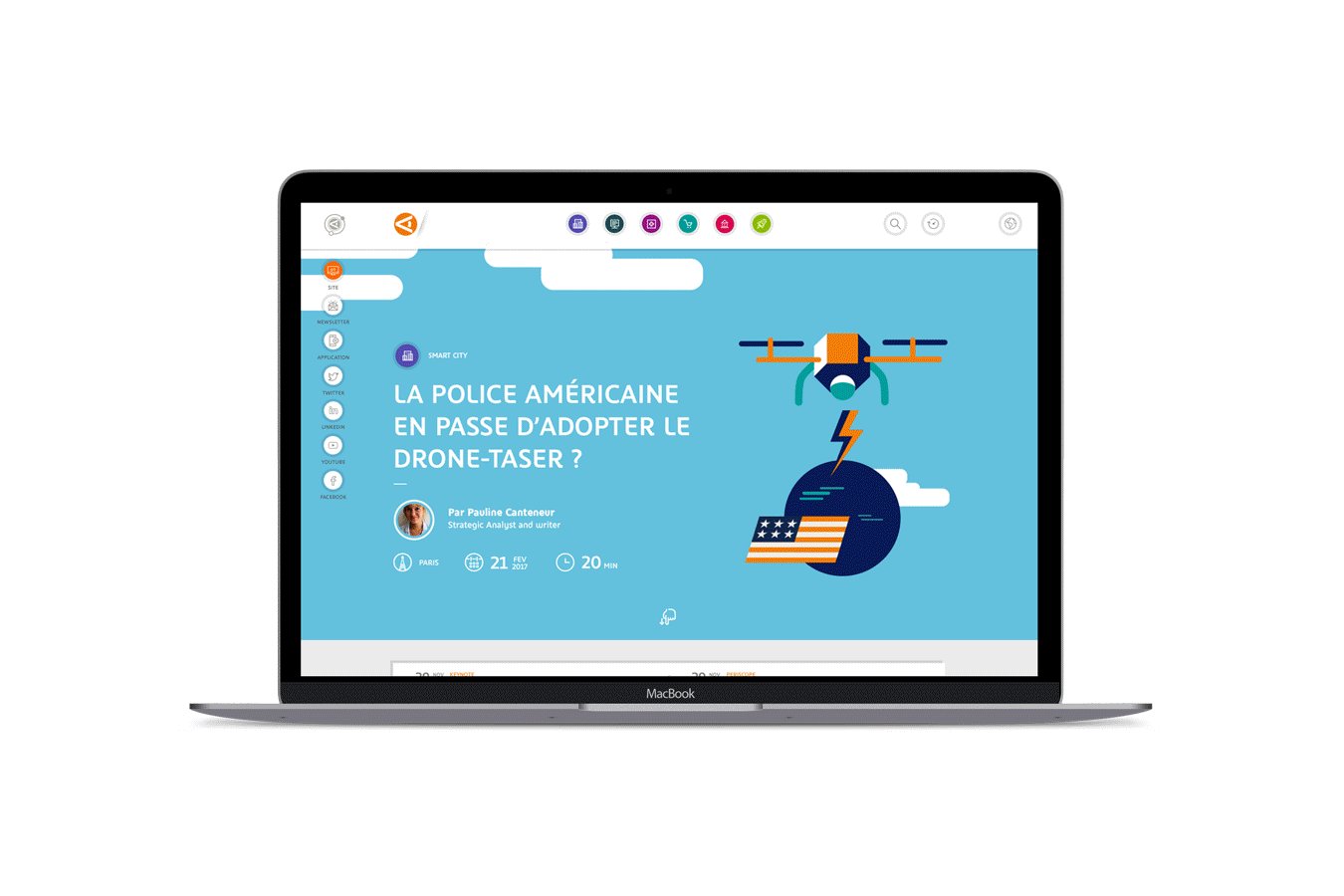
Always looking for the last innovation, digital trend to discover new markets and create foresights, l'Atelier ask us to redesign their website to modernize the look and the usage according to their position.
In respect with my non-disclosure agreement, I only show general insight and keep confidential information away in this case study.